Getting Started

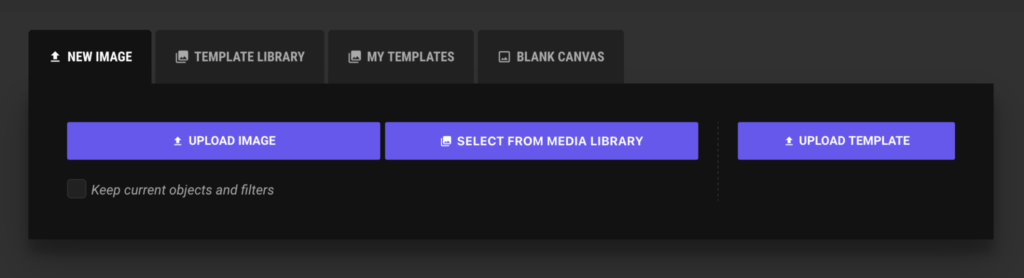
To open a new image on the photo editor, click New button. A modal box will appear;


Click this upload image button to select an image from your computer.
Click select from media library button to select an image from WordPress media library.
If you have a template (.json file) which you’ve created with Edito before, use upload template button to open it on the photo editor.
Templates
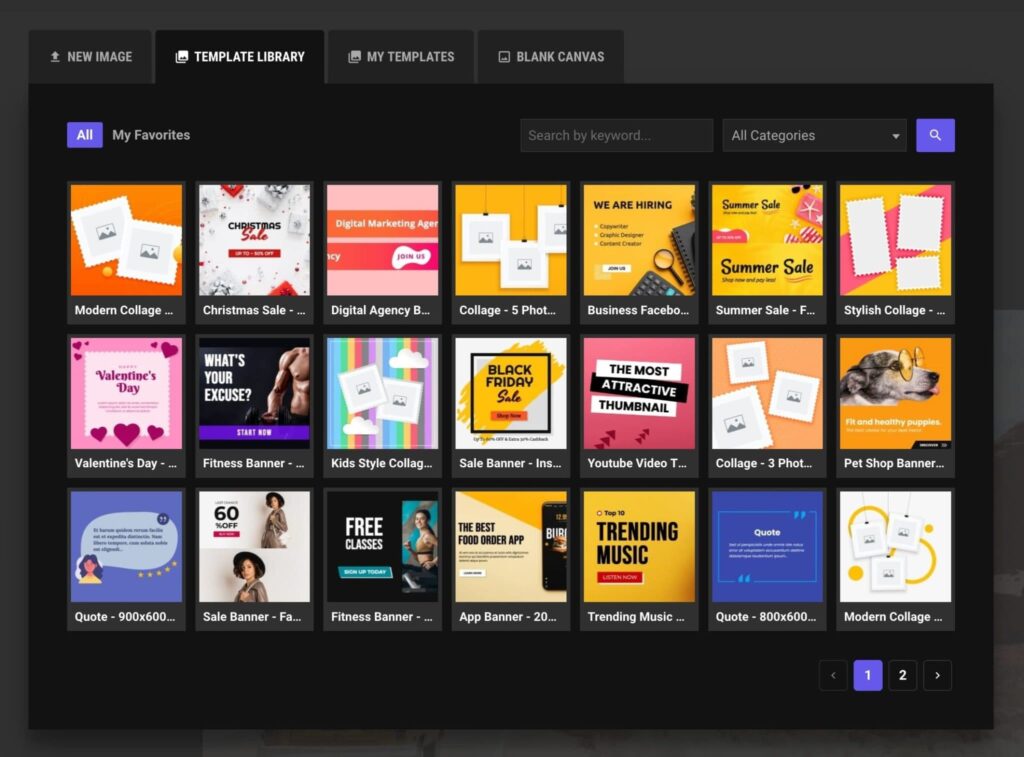
Template Library
Template library tab: You can find our template collection on this tab. Just click on the template to add it to the canvas. Click the star icon on any template, to add it to your favorites.
My templates: You can find the templates which you’ve saved using “save or download” button here.

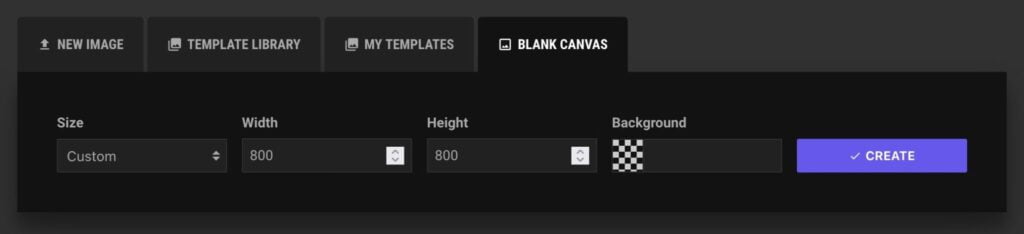
Blank Canvas
Click “Blank Canvas” tab. Set the dimention, select a background color and click create button.

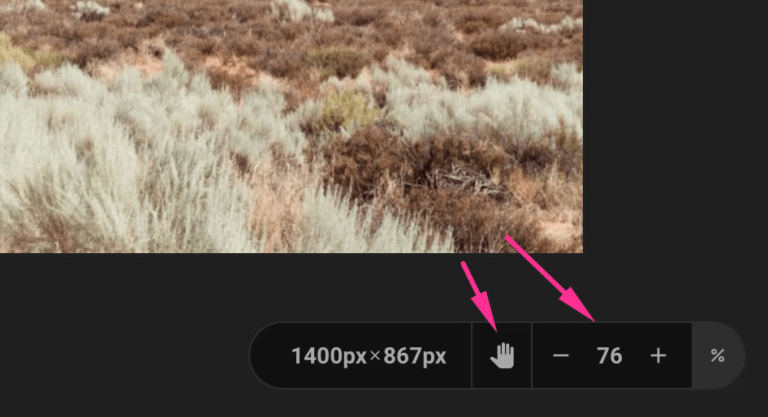
Panning and Zooming
To zoom in/out use the plus/minus icons which is at the bottom right corner of the screen. Please keep in mind that maximum supported zoom in/out levels may change on different browsers and systems.
To pan the image, click “hand” icon and drag&drop the image as you want. When you are done, don’t forget to click “hand” icon again to make the layers selectable again.

Modules
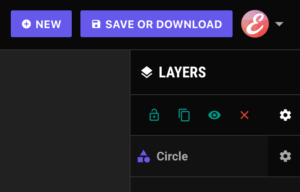
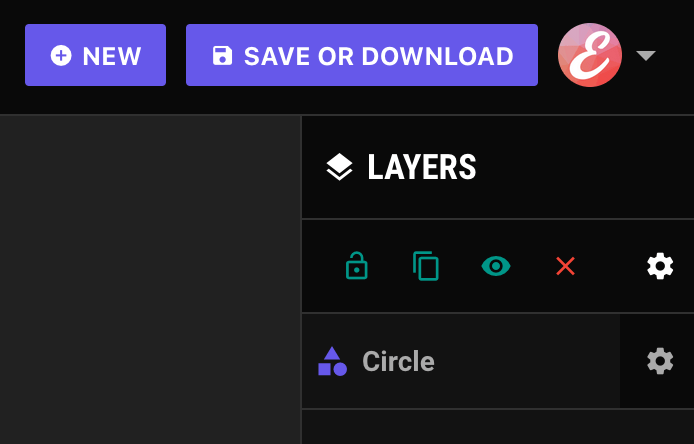
Layers
All objects you’ve added to the canvas, will displayed on this panel.
To view the layer settings click gear icon;

Lock/Unlock: A locked object can not moved or selected on click.
Dublicate: Click this icon to clone the object.
Show/Hide: You can use this button to toggle visibility.
Delete: Click this icon to delete the layer.
You can drag&drop to change the order of the layers;
For bulk deleting, you can use the dropdown menu at the bottom of the panel.
Adjust
There are 2 section on this panel;
1) You can crop, resize or rotate your images easily from this section;
2) This section contains all image manipulation settings. You can use ready to use image filters from Quick Filters tab or you can combine other filter settings such as gamma, contrast, saturation etc. to create an unique filter on your image;
Note: This section is available only if you are editing an image. If you are working on a blank canvas, the section will not be available since there is no background image.
Photo Frames
You can find beautiful photo frames for your images on our frames gallery. Just click on a frame to add it to the canvas.
All: All frames are on this tab.
My favorites: Click the star icon on any frame, and you will see it here next time you visit.
Settings: You can rotate or flip the frame to get the best result according to your image ratio. Currently, the color setting is working on only Grunge frames.
Text
Editor allows you to add as many text as you want to the canvas. You can customize the text as you wish using the rich set of customization settings such as color, font size, font family etc.
Image
You can add as many image as you want to the canvas. You can upload the image from your computer or select one of the images on the media library. When you add the image, the customization settings will appear.
Shapes
Shapes are useful elements that may help you to create contrast background for your texts or to create decorative patterns. The customization settings will appear when you add or select a shape.
Elements
Element library comes with carefully selected single color SVG graphics which are integrated with Editor. You can use elements to create attractive banners, social media posts, video thumbnails etc.
All: All elements you can use are on this tab.
My favorites: Click the star icon on any element, and you will see it here next time you visit.
Settings: An element must be selected to view the customization settings.
Brushes
You can use all brushes except eraser, to paint the canvas freely. You can use eraser brush to delete the selected portions of the background image.
Icons
Editor comes with hundreds of multipurpose icons ready to use. You can also upload your custom SVG files to the canvas. Please keep in mind that SVG files are made by different designers using different softwares. So, some custom SVG files may not displayed properly on the canvas.
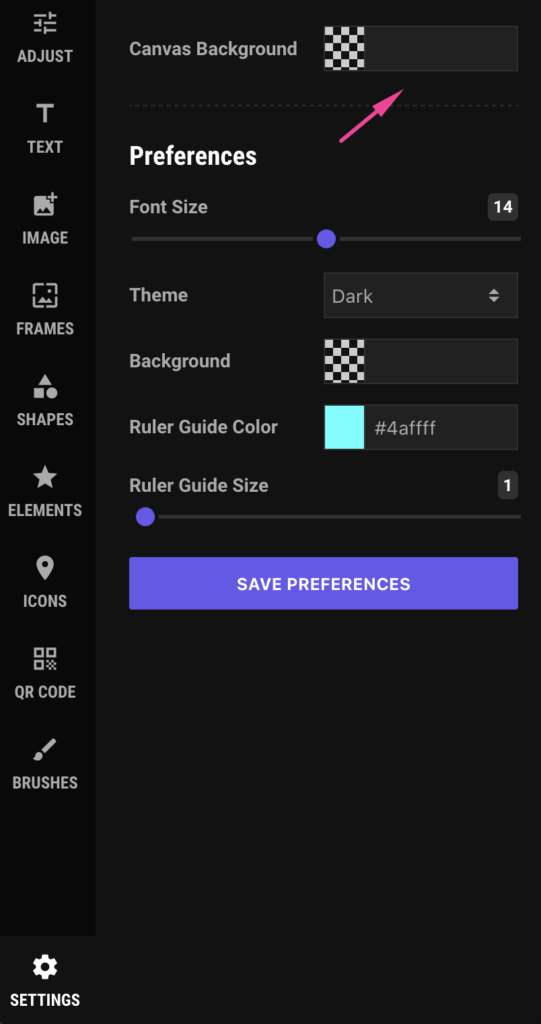
Canvas Ruler
You can use the ruler to align your elements properly and fix spacing issues.
Settings
If you are working on a blank canvas, you can change the background color from this section. This section also contains user preferences.